Googleフォームの埋め込み上手く出来ました

3月28日の投稿で、お問い合わせのフォームをページ内に埋め込んだところ、表示状態が、画面中央合わせにならなかったり、スマホでは右側が途切れて表示されたりと不具合があったので、やむを得ずリンクボタンを作ってGoogleフォームに飛ばして、フォームを表示させるという状態で公開したのですが、①利用者がリンクボタンを押す行程が一つ増える ②外部サイトへリンクするのでドメイン内で完結できていない ③外部サイトにリンクするので時間がかかる という点は、ちょっと引っ掛かっていまして改善したいと思っていました。おそらくこういうところの改善が、ユーザーフレンドリーサイトの評価につながりますよね。多分。
色々と調べていたところ、解決に導いてくれたサイトが見つかり、改善できましたので、見聞録。
◎ パソコンで見た時に中央に表示させる方法
中央に寄せるためにカラムを利用しました。
① カラムは3分割(25/50/25)を選択
▼
② 中央の50の所にGoogleフォームから取得したhtmlコードを貼り付ける
以上です。
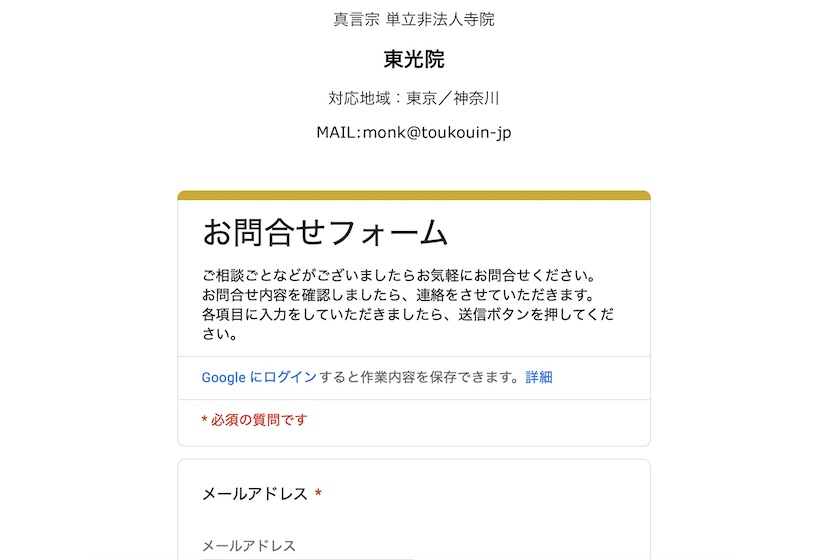
これでフォームが中央に表示されました。
◎ スマホでも左右画面内に全体を表示させる方法
Googleから取得したコードの中に、
” width=”640″ height=”1149″
という部分があります。
widthが横幅、heightが高さのことで、「このフォームは横幅が640で高さが1149で表示します。」という指示をしている部分のコードとのことでした。
このコードの” width=”640″というところを、” width=”100%”と変えることで、「このフォームは横幅は100%表示で高さが1149で表示します」ということになるとのことでした。
早速この通りに設定して、パソコンとスマホの両方で表示状態の確認をしたところ、表示状態が見事に改善できました!!!
改善できたので、リンクボタンは削除しています。