Webサイトちょっと公開

ホームページを自作するといったものの、何せ初めてのことでまるっきりの素人ですので、検索しながらコツコツと進めています。
せっかくなので、東光院のホームページ作りの過程を記録していくことにしました。
早速ですが、本日、東光院のホームページに読み物(ブログ)を公開をしました。それと、先日3月25日に開通できた東光院のメールをGoogleのフォームを使ってお問い合わせを公開しました。
ホームページビルダーのプロの方は、完成していないのに公開するなんて、こんな作り方は絶対しないですよね。(笑)
『出来ることからやっていこう!』
というのが東光院の始まりですので、今日、読み物(ブログ)とお問い合わせが公開できたことがとても嬉しいのです。
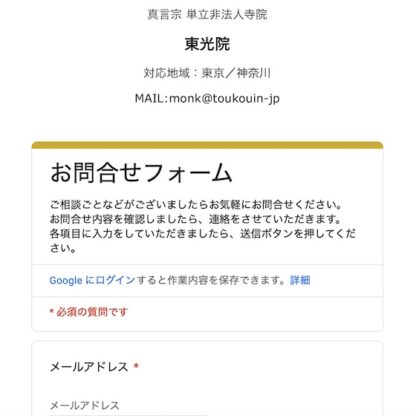
Googleフォームを使ってお問い合わせページを公開した大まかな流れです。
①Googleフォームでお問い合わせのフォーム作り
▽
②Googleフォームヘッダー画像作り
▽
③ホームページにプライバシーポリシーのページを作成して公開
▽
④お問い合わせページの作成
▽
⑤お問い合わせページの公開
フォーム作りは、お名前とメールアドレス、お問い合わせ内容を入力していただく簡単なものでした。
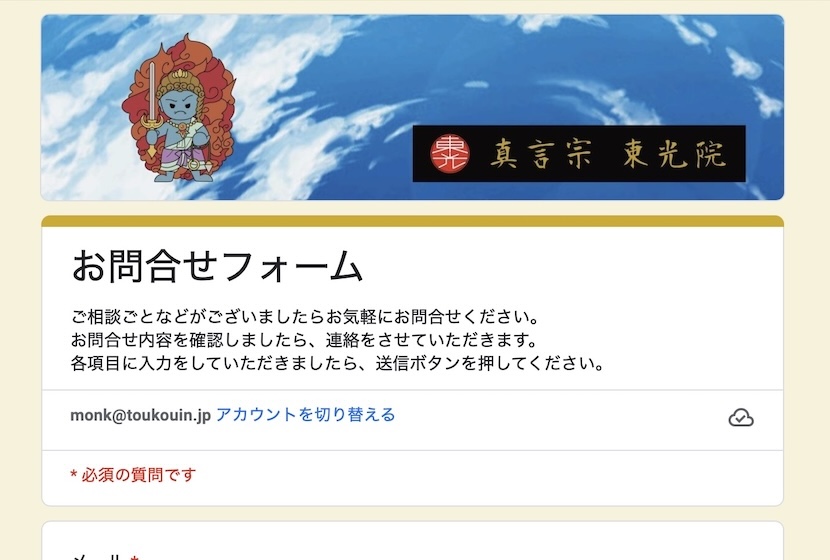
フォームのヘッダ画像は無くす設定もできるのですが、ページに訪れた方が、「東光院のフォームだ!」と思うか思わないかは別としてちょっとした安心感のために、オリジナル画像を組み込みました。

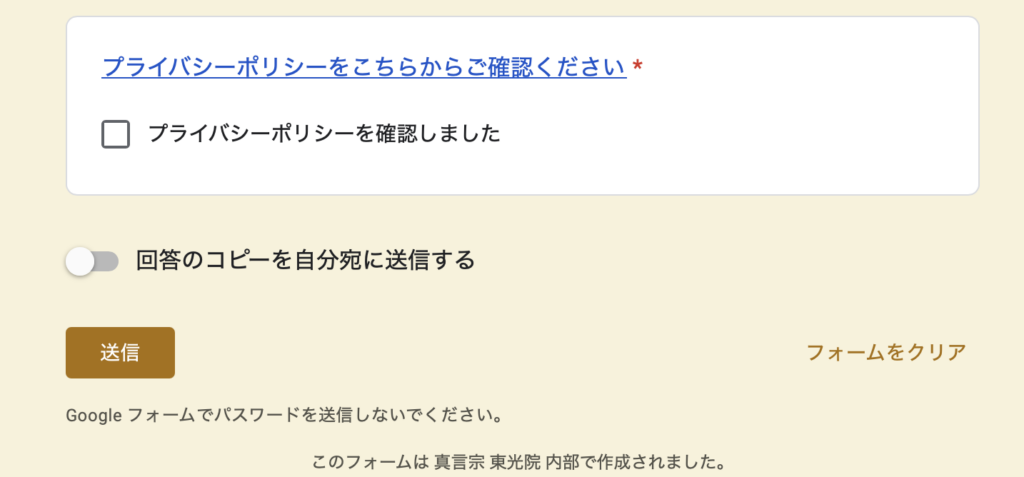
フォームで個人情報を送っていただくので、プライバシーポリシーの設定が必要となりました。参考にできるプライバシーポリシーを検索してコピー、サクッと編集して、プライバシーポリシーのページを作って公開しました。公開したプライバシーポリシーのURLをお問い合わせフォームにリンクを入れてフォームが完成しました。

次にお問い合わせページの作成です。フォームをページ内に埋め込んで、お問い合わせページ内で入力を完結としたかったのですが、中央合わせにならなかったり、スマホで正常に表示されなかったりと不具合があったので、やむを得ずリンクボタンを作って別ウィンドで開くようにして公開しました。
(↑2025年4月5日埋め込むことができましたのでリンクボタン削除しました)
あとは、メニューに読み物とお問い合わせを設定して、東光院のホームページに読み物(ブログ)とお問い合わせの公開となりました。
今日はここまでです。